XBOX360 投稿者:sio29 投稿日:2010/06/30(Wed) 02:42 No.7091
http://pc.watch.impress.co.jp/docs/column/kaigai/20100630_377488.html
本当にCPUとGPUがワンチップなんだな。凄いな。
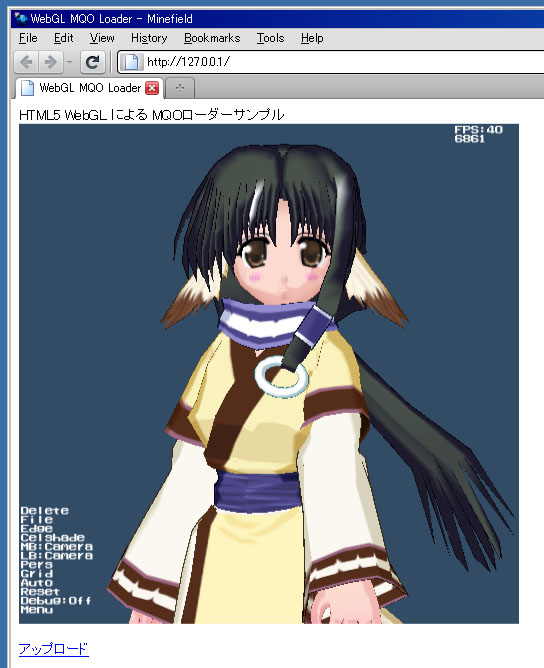
WebGLのMQOビュワー - sio29 2010/06/30(Wed) 03:40 No.7092
WebGLのMQOビュワー - sio29 2010/06/30(Wed) 17:27 No.7094
ファイル読み込むときにXMLHttpRequestというクラス使っているんだけどこれが読み込むときに
MQOファイル内のテキストの漢字コードを変換してしまっているらしい。
現状では回避のしようがない。
一応、サーバー側でファイルタイプの文字コードを設定してやれば問題は解決できるけど、
それだとファイルタイプを指定できないレンタルサーバーでは問題解決できない。
MQOファイル内のテキストの漢字コードを変換してしまっているらしい。
現状では回避のしようがない。
一応、サーバー側でファイルタイプの文字コードを設定してやれば問題は解決できるけど、
それだとファイルタイプを指定できないレンタルサーバーでは問題解決できない。
Re: XBOX360 - sio29 2010/07/01(Thu) 00:45 No.7097
http://pc.watch.impress.co.jp/docs/column/kaigai/20100701_377756.html
微細化の障害はeDRAMみたいだったようです。
高速なフレームバッファがあるのはプログラマとしてありがたいけど、
障害になるのなら将来的にはこういうアーキテクチャはなくなるのかな。
微細化の障害はeDRAMみたいだったようです。
高速なフレームバッファがあるのはプログラマとしてありがたいけど、
障害になるのなら将来的にはこういうアーキテクチャはなくなるのかな。
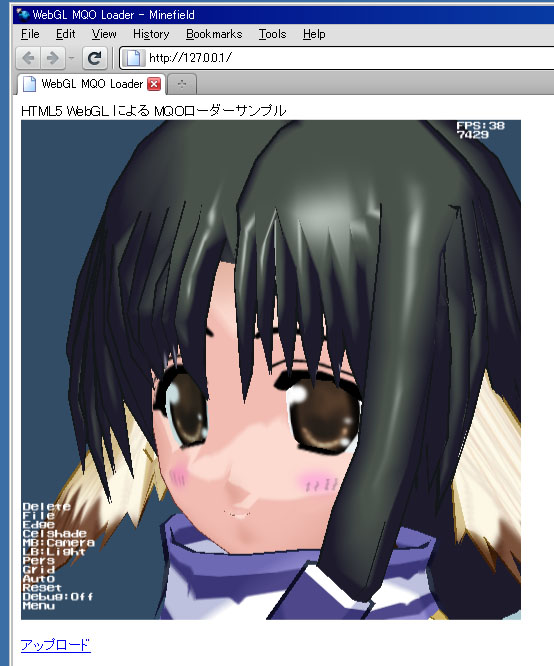
WebGLのMQOビュワー - sio29 2010/07/01(Thu) 03:25 No.7098
WebGLのMQOビュワー - sio29 2010/07/01(Thu) 21:42 No.7099
Re: XBOX360 - ringpull 2010/07/04(Sun) 02:22 No.7101
こんにちは
ビューアーばりばりバージョンアップしてますねw
当分はあまりいじられないかと思ってましたが
公開を気長にお待ちしておりますw
ビューアーばりばりバージョンアップしてますねw
当分はあまりいじられないかと思ってましたが
公開を気長にお待ちしておりますw
WebGLのMQOビュワー - sio29 2010/07/04(Sun) 21:39 No.7102
WebGLのMQOビュワー - sio29 2010/07/05(Mon) 22:25 No.7103
アップしました。修正点は次のもの
・シェーダーを頂点単位のライティングからピクセル単位のライティングへ変更。
・MCSファイル(CelsViewの設定ファイル)に対応
※MCSファイル(CelsViewの設定ファイル)を使用する場合、マテリアル名に全角文字を使用しないでください。
マテリアル名には半角英数のみを使用してください。
・マテリアルごとのセルシェーダの質感の設定に対応
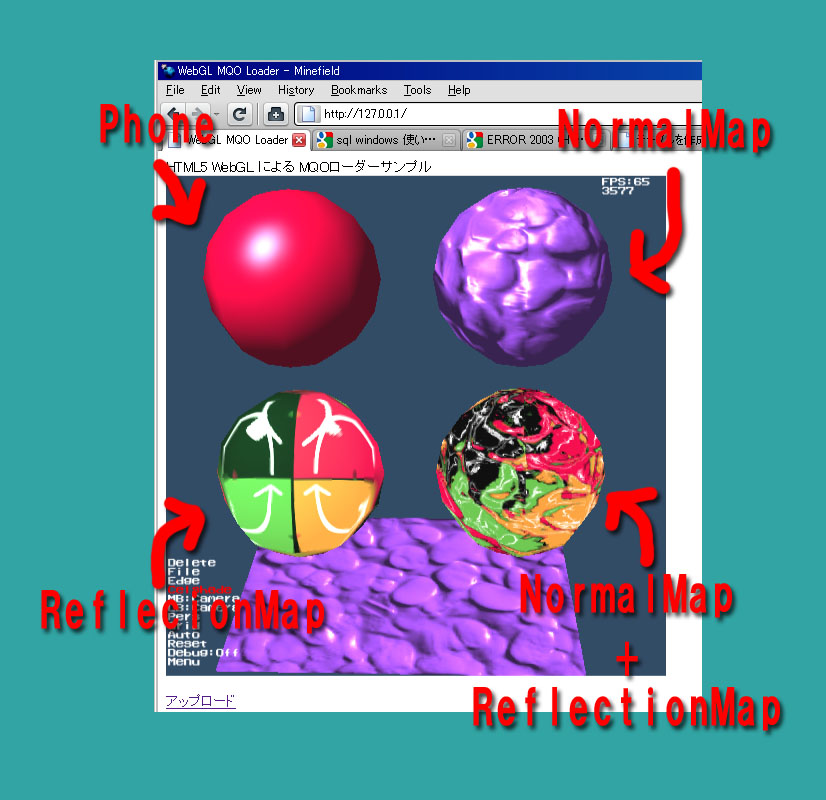
・リフレクションマップに対応
※リフレクションマップを使用する場合、MCSファイルが必要です。CelsViewのマテリアルの設定で「リフレクションマップ」にテクスチャファイルを指定してください。
※リフレクションマップの透明度を変える場合は「リフレクションマップ→アルファ」を指定します。
・ノーマルマップに対応
※ノーマルマップを使用する場合、マテリアルの凸凹にノーマルマップのファイル名を指定してください。
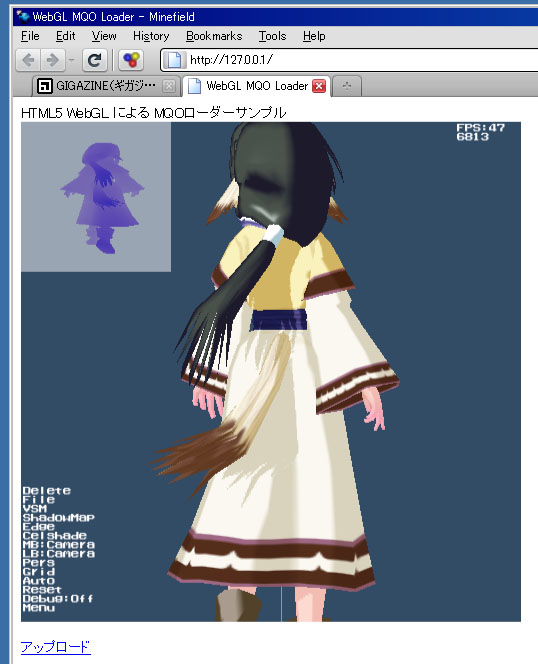
・シャドウマップに対応
・起動オプションの追加(g_use_shadowmap、g_use_vsm)
・メニューの追加(VSM/SSM、ShadowMap)
※シェーダーを外部ファイルにしたため開発版Firefoxでもローカルで動作しなくなりました。
ローカルでテストする場合はhttpdなどのHTTPサーバソフトを使ってローカルにサーバーを立てる必要があります。
・シェーダーを頂点単位のライティングからピクセル単位のライティングへ変更。
・MCSファイル(CelsViewの設定ファイル)に対応
※MCSファイル(CelsViewの設定ファイル)を使用する場合、マテリアル名に全角文字を使用しないでください。
マテリアル名には半角英数のみを使用してください。
・マテリアルごとのセルシェーダの質感の設定に対応
・リフレクションマップに対応
※リフレクションマップを使用する場合、MCSファイルが必要です。CelsViewのマテリアルの設定で「リフレクションマップ」にテクスチャファイルを指定してください。
※リフレクションマップの透明度を変える場合は「リフレクションマップ→アルファ」を指定します。
・ノーマルマップに対応
※ノーマルマップを使用する場合、マテリアルの凸凹にノーマルマップのファイル名を指定してください。
・シャドウマップに対応
・起動オプションの追加(g_use_shadowmap、g_use_vsm)
・メニューの追加(VSM/SSM、ShadowMap)
※シェーダーを外部ファイルにしたため開発版Firefoxでもローカルで動作しなくなりました。
ローカルでテストする場合はhttpdなどのHTTPサーバソフトを使ってローカルにサーバーを立てる必要があります。
WebGLのMQOビュワー - sio29 2010/07/05(Mon) 22:36 No.7104
WebGLのMQOビュワー - sio29 2010/07/05(Mon) 23:06 No.7105
そうそう、最新版のChromium(開発版Chrome)では動作しません。
他のWebGLプログラム(Learning WebGLとか)も動作しないのでChromiumのバグだと思います。
他のWebGLプログラム(Learning WebGLとか)も動作しないのでChromiumのバグだと思います。